ソーシャルボタンのプラグインを『Shareaholic』にしてみた
今まで、ソーシャルボタンのプラグインは『WP Social Bookmarking Light』を使ってました。理由は、はてなブックマークも選べたから。でも利用者がほとんどいないようだし、自分自身、全くはてなブックマークを使わないのでもういいかなと。あと、はてブがいらないなら海外のプラグインだけで事足りるし、色んなデザインのアイコンが揃っているプラグインがあるので、この機会に変えてみようと思いました。
検索して気になったのが『Shareaholic』。
ソーシャルボタンの設置以外にも、フォローボタンやアナリティクスまで…と幅広い用途で使えるようです。が、必要なのはソーシャルボタンだけなのでまずはそこだけでお試しセッティング。

プラグイン→新規追加→『Shareaholic』で検索
『Shareaholic | share buttons, related posts, social analytics & more』をインストールし、有効化します。するとWordPressのダッシュボード左メニューに『Shareaholic』が出現するのでクリック。
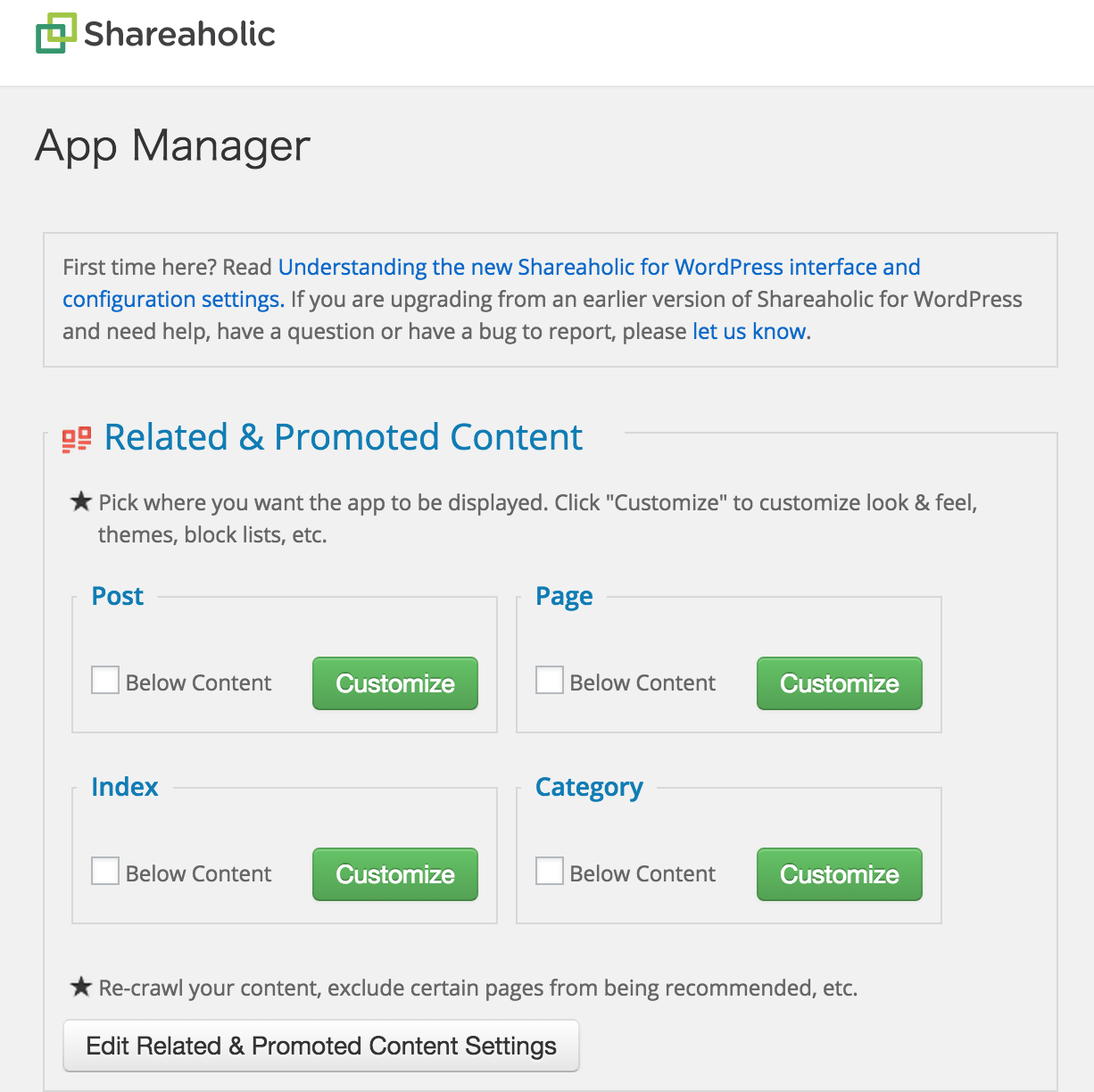
App Managerで設定していきます。
関連記事やおすすめ記事の表示が必要無い場合、設定画面上段にある『Related & Promoted Content』のチェックボックスは全てチェックを外します。

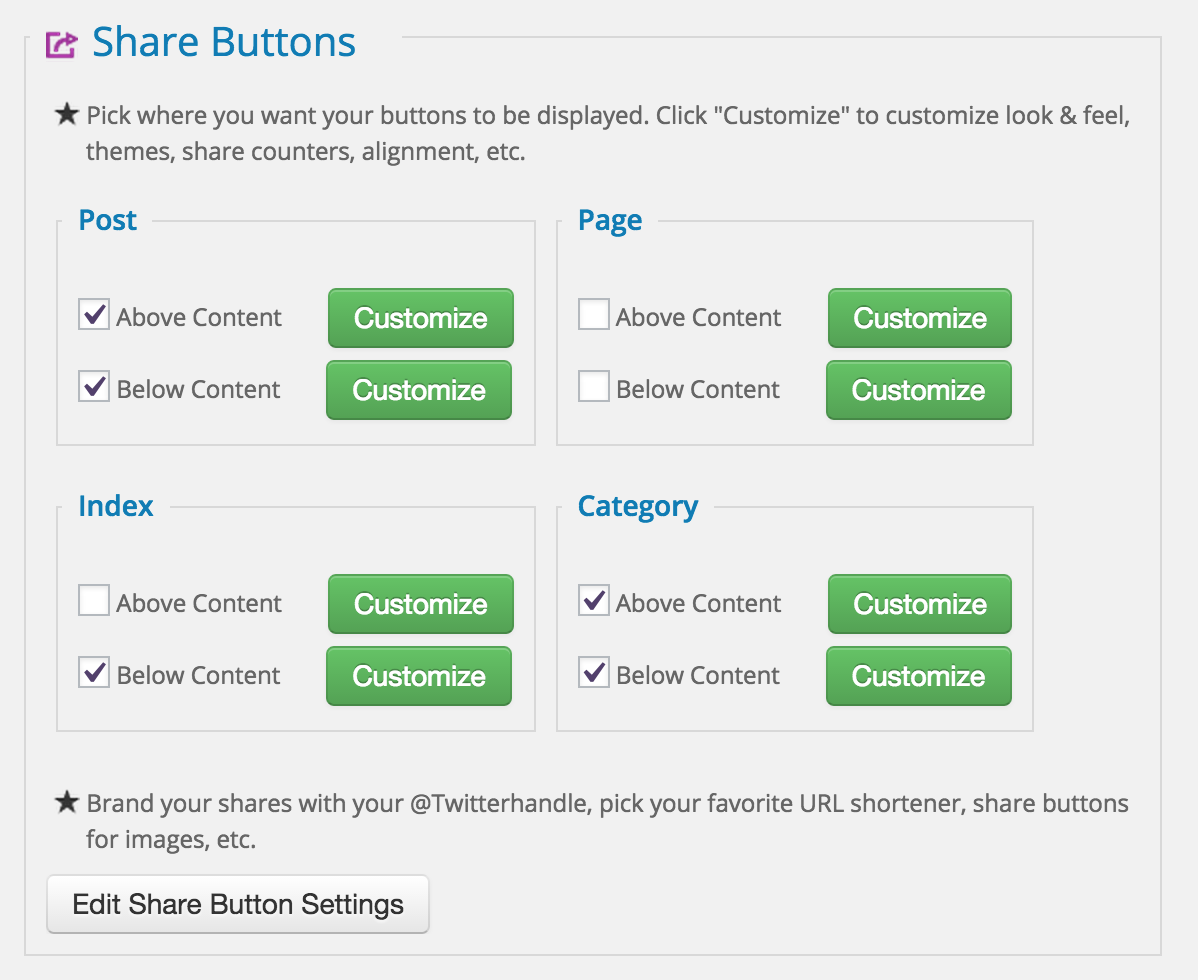
シェアボタンは、indexやsingle.phpなどの投稿<?php the_content(); ?>の前後に表示するかしないか、するならどんなスタイルで表示させるか、をカスタマイズすることができます。

例えばsingle.phpの投稿内容前後にシェアボタンを表示させたい場合、『POST』のAbove Content/Below Content両方にチェックを入れ、グリーンのカスタマイズボタンを押して、それぞれの場合の表示内容をカスタマイズします。
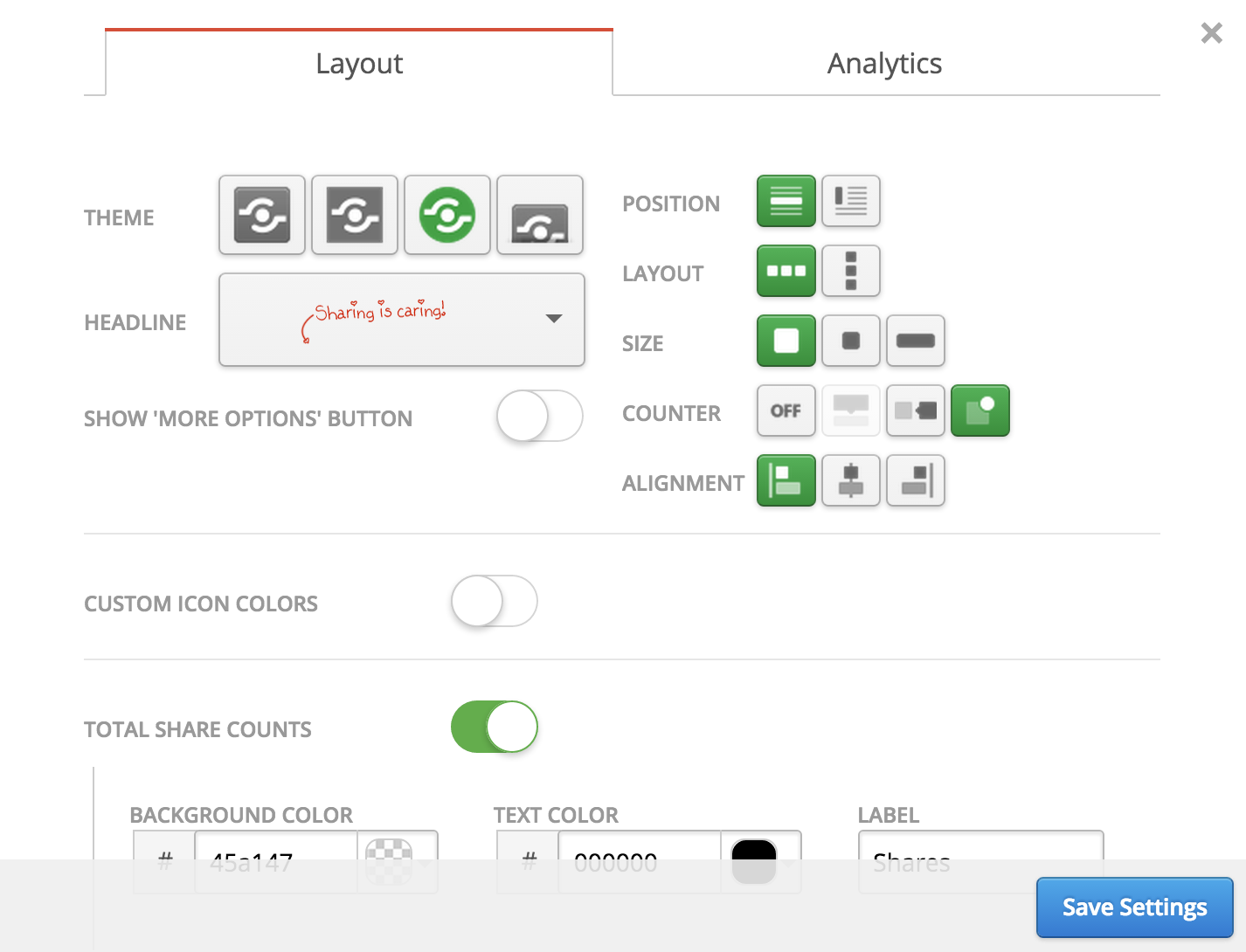
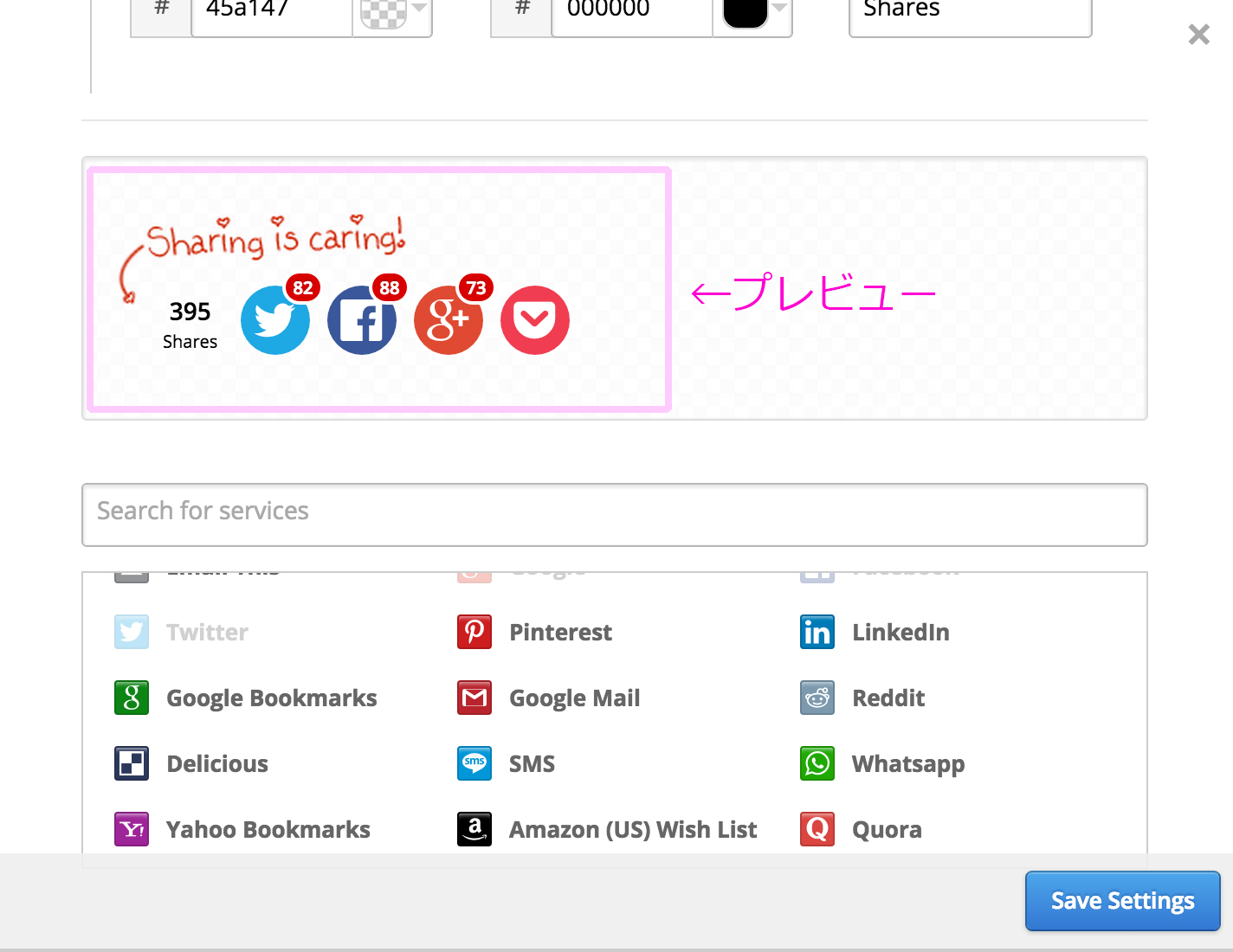
グリーンのカスタマイズボタンを押すと現れる画面。
左側のレイアウトタブより編集。

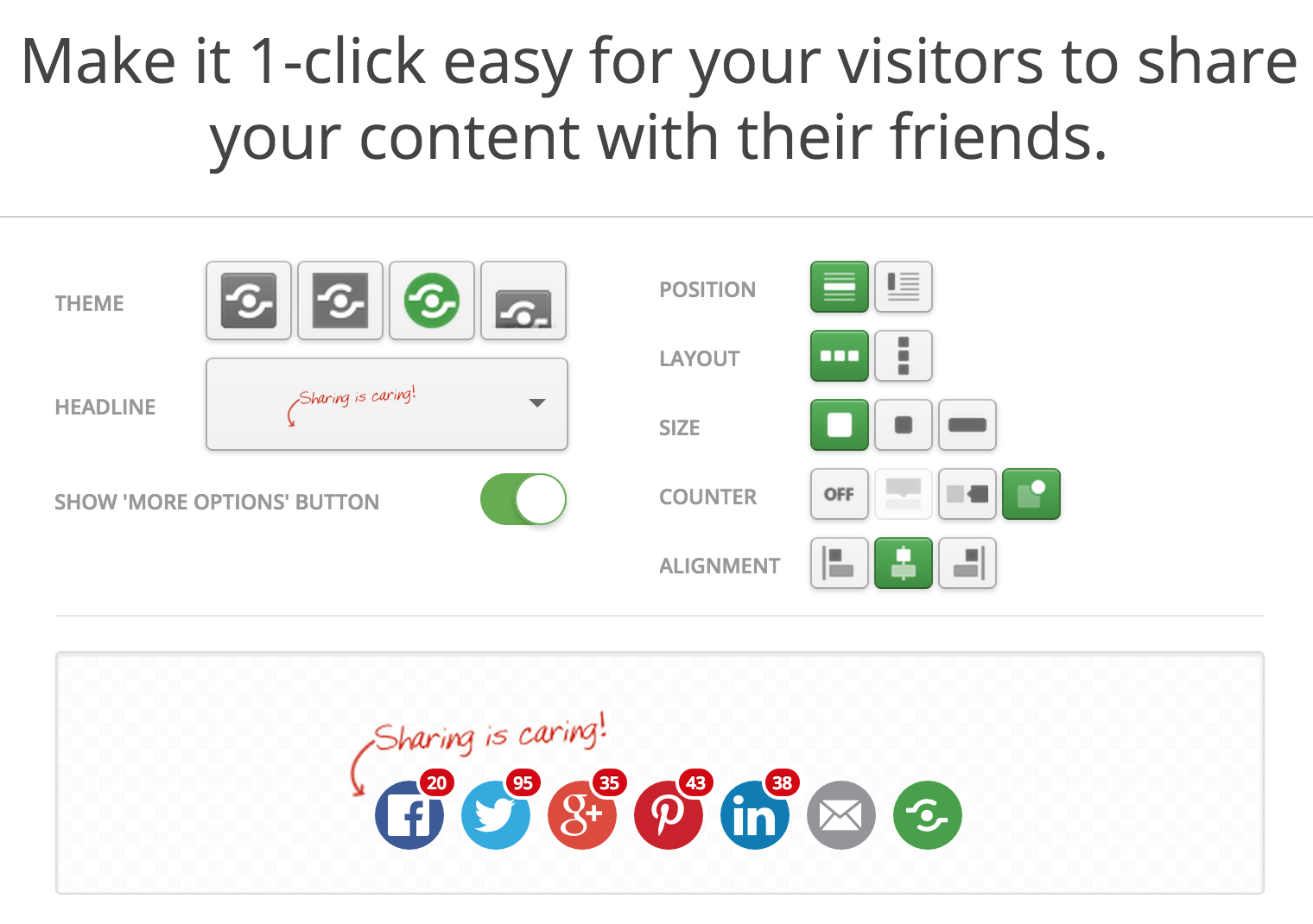
ボタンを設置するサービスはたくさんある中から選べます。カスタマイズ結果がプレビューされるので編集しやすいです。

Above ContentとBelow Contentでの表示の仕方を変えられるので、細かいカスタマイズができます。私は、POSTの投稿記事の前にあるボタンはシンプルに、後にあるボタンは目立つようにカスタマイズしてみました。
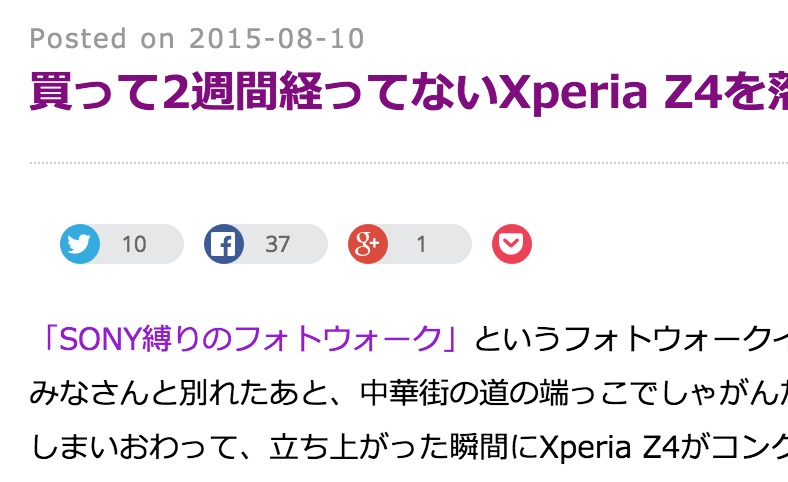
Above Content

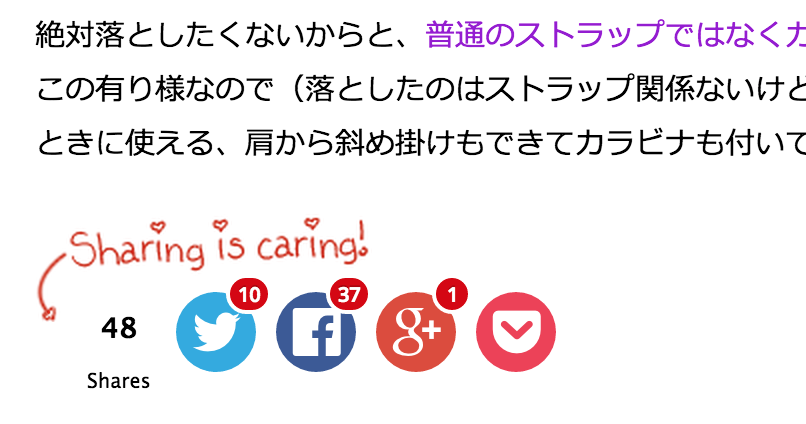
Below Content

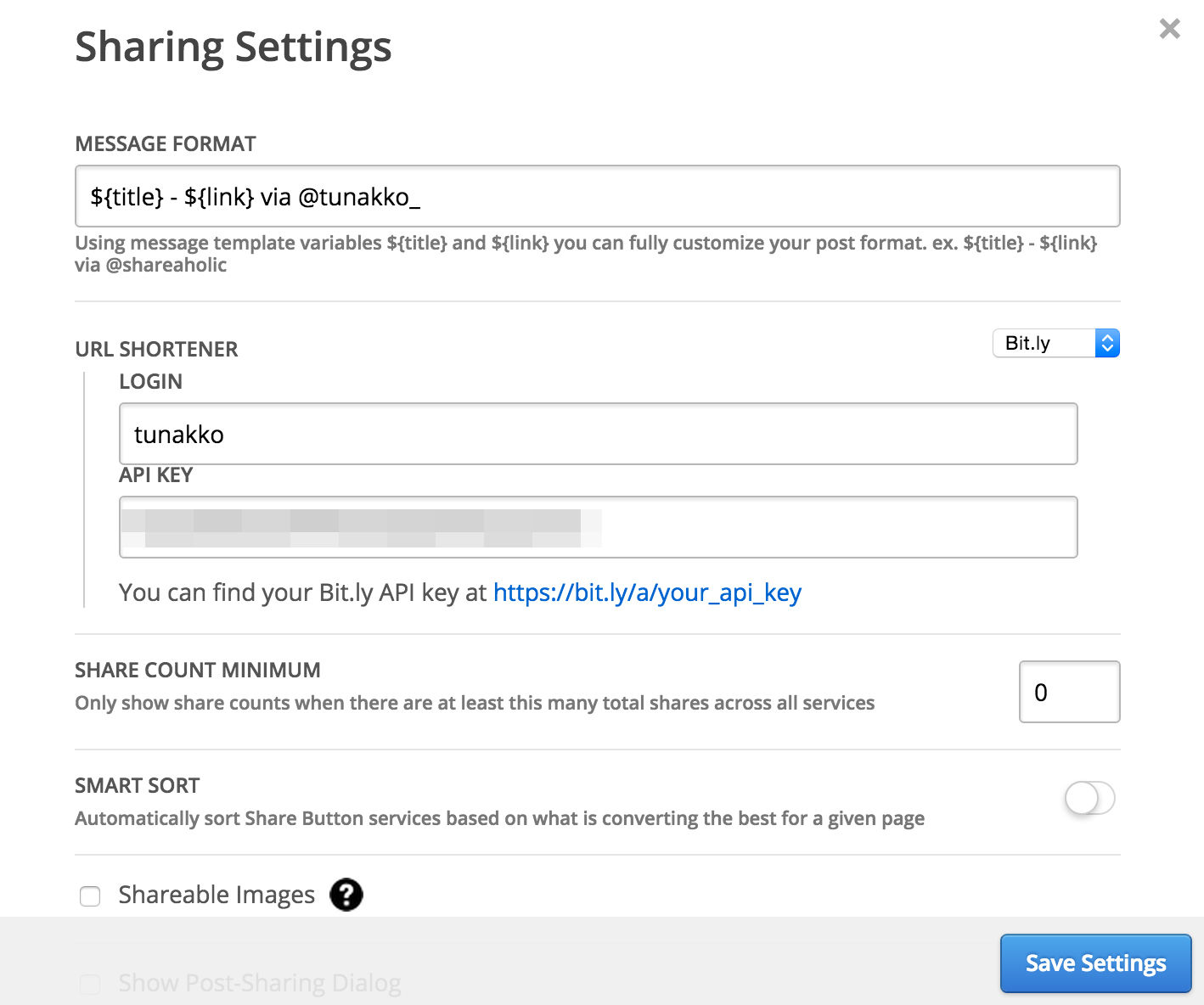
『Edit Share Button Settings』で、ツイート文のフォーマットや短縮URL設定などもできます。

これでsingle.phpへの設定は完了。簡単にできました。
ただ私が使っているWordPressのテーマの場合、indexやアーカイブページは<?php the_excerpt(); ?>で抜粋をしているので、自動ではsingle.phpなどと同じように指定しても表示はされません。そこは手動でカスタマイズが必要そうなのですが、私の知識ですぐできるのはここまで。indexやアーカイブページは一旦断念します。
『Shareaholic』では、無料で会員登録をすると更に色んなツールを使えるようになるようです。私はフォローボタンを作りたくなって登録→設定してみました。
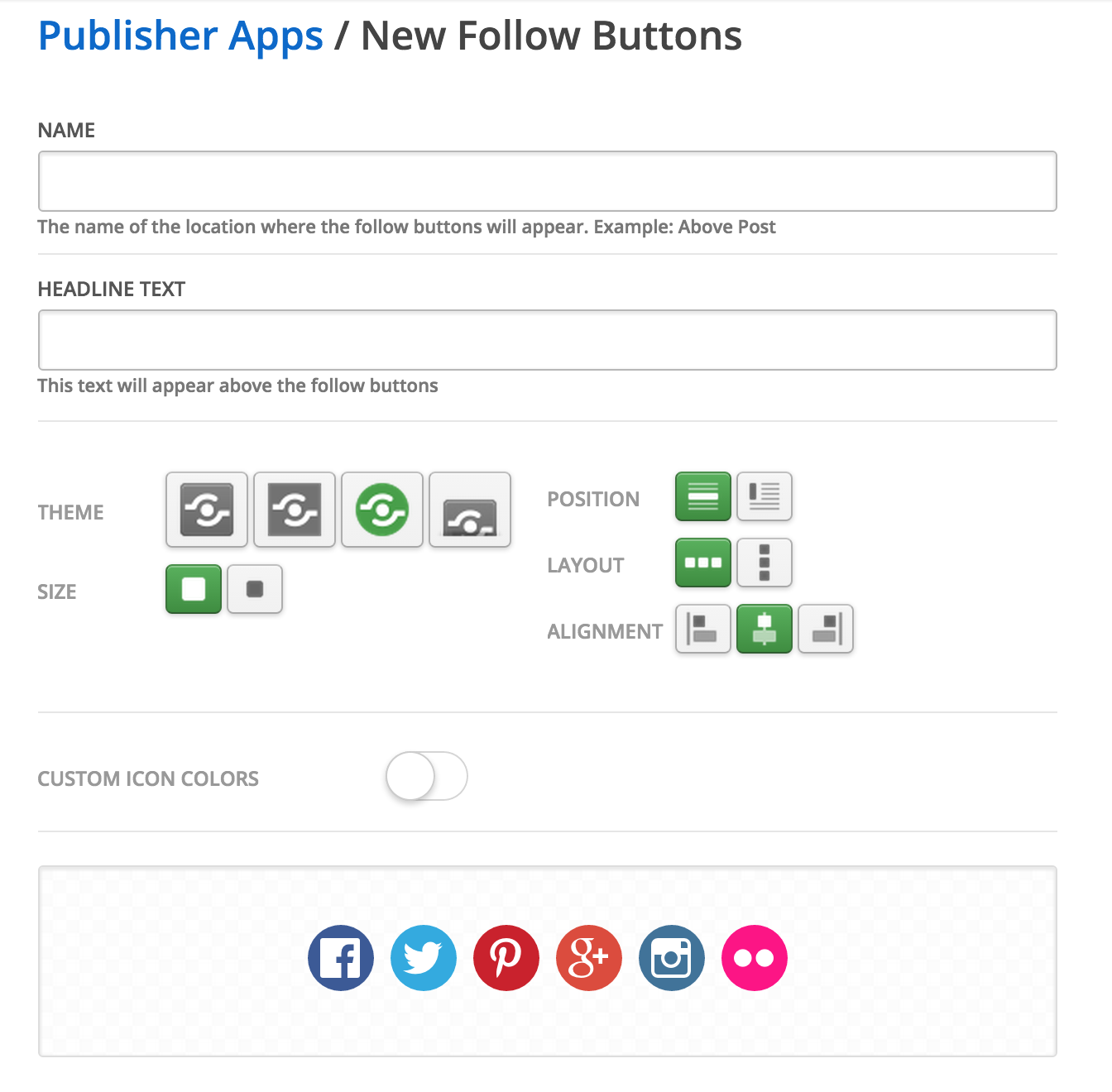
フォローボタンの作成はweb上から行います。こちらも、好きなデザインを選んだらプレビューされるのでわかりやすい。色んなタイプのボタンが作れるので、ページごと用に作って使い分けるのも良さそうです。
Follow Buttonsを選択。

表示先に合わせてカスタマイズ。

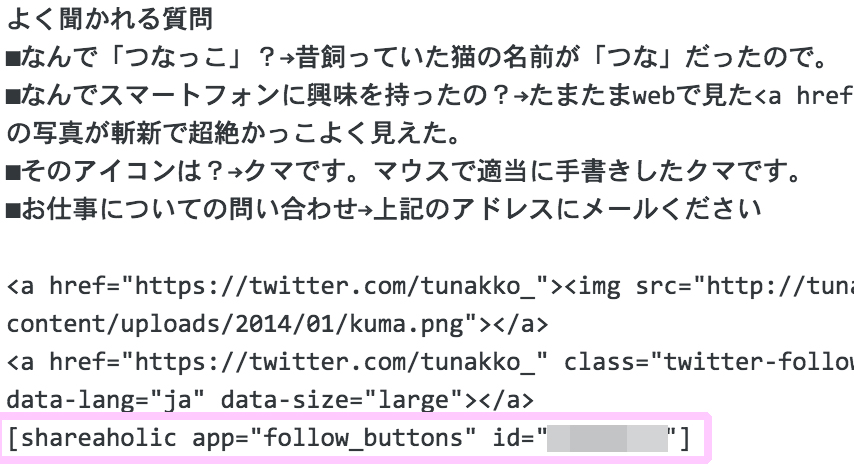
更に、『Shareaholic』ではショートコードも生成されるため、投稿記事や固定ページにショートコードを記述すれば作成したボタンを好きな場所に表示できます。
これが

以上で今のところは満足。
※素人知識でのカスタマイズなので、何か間違ってる部分があったら指摘いただけるとうれしいです。
Shareaholic
https://ja.wordpress.org/plugins/shareaholic/










Leave a Reply